いろんな国からアクセスいただき、ありがとうございます。
先週から記事を翻訳するWordpressのプラグインを探していたのですが、他のプラグインと相性が悪かったり、記事自体を翻訳しなければいけないということで、記事の翻訳を諦めかけていたのですが、Google先生の「ウェブサイト翻訳ツール」という機能を見つけましたので、導入してみました。

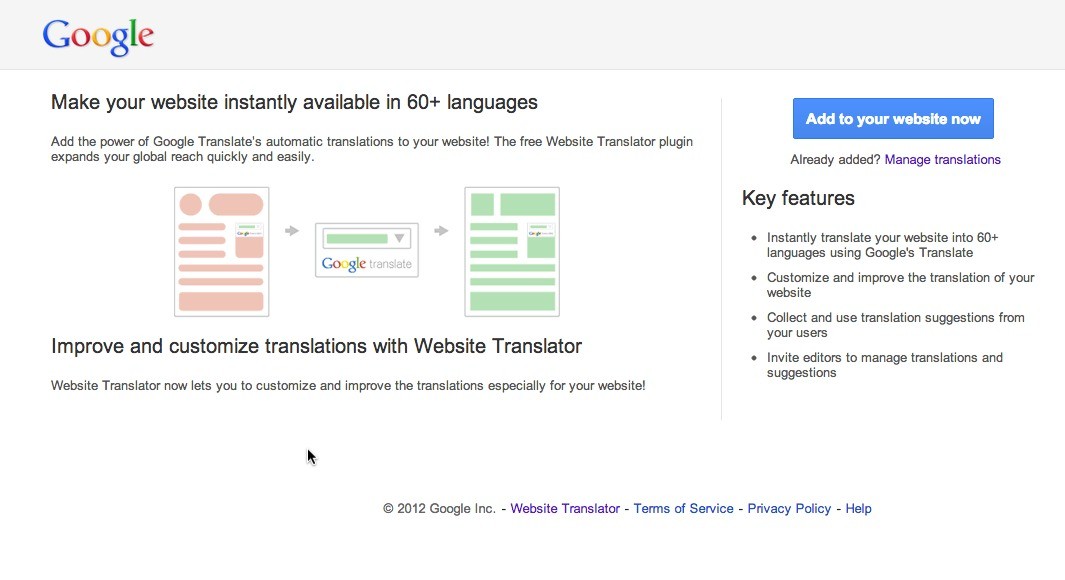
 にアクセスします。 英語のページが表示されます。翻訳ツールだから翻訳してくれるかなぁって探してみましたが、翻訳機能はありませんでした。
にアクセスします。 英語のページが表示されます。翻訳ツールだから翻訳してくれるかなぁって探してみましたが、翻訳機能はありませんでした。
右上の方にある「Add to your website nou」をクリックします。
Googleの機能を使用するためにログインを求められますので、IDとパスワードを入力して、Googleにログインします。
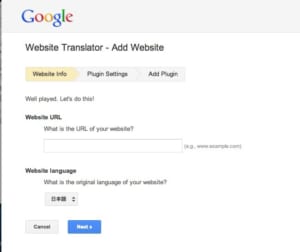
 左のようなページが表示されますので、「Website URL」欄に自分のブログのURLを入力し、「Website language」欄で原文の言語を選びます。「日本語」は一番下にあります。
左のようなページが表示されますので、「Website URL」欄に自分のブログのURLを入力し、「Website language」欄で原文の言語を選びます。「日本語」は一番下にあります。
「Next」をクリックして、設定を続けます。
「Translation languages」欄では、翻訳可能な全ての言語を選択する場合は「All languages」。翻訳したい言語のみを選ぶ場合は「Specific languages」を選び、翻訳したい言語を選びます。
「Display mode」欄では、ドロップダウンにするのか等を選べます。選択すると画像が表示されるので、自分が使用したいモードを選択します。
「Get Code」をクリックして、ブログに埋め込むコードを取得します。
 コードは2種類有ります。取得出来た上側のコードはヘッダー部へコピペする必要があります。Wordpressの「ダッシュボード」→「外観」→「テーマ編集」を選択し、ヘッダーのテンプレート(header.php)を選択します。<head>から</head>の間にコピーペします。私の場合は<head>すぐ下にペースト。
コードは2種類有ります。取得出来た上側のコードはヘッダー部へコピペする必要があります。Wordpressの「ダッシュボード」→「外観」→「テーマ編集」を選択し、ヘッダーのテンプレート(header.php)を選択します。<head>から</head>の間にコピーペします。私の場合は<head>すぐ下にペースト。
取得した下の部分のコードは、「ウィジット」内の自分の設置したい場所に「テキスト」としてコードをコピペします。これで完成です。
簡単に設置出来るので、Wordpressを使用している方は、設置してみては?



コメント